I developed this website using the hugo static site framework. If you’re familiar with Github pages, which at one point recommended Jekyll for static site generation, then Hugo is a lateral leap ahead.
Hugo is an open-source static site generator written in the Go programming language, developed at Google. The content of this site is largely written in Markdown, a very light and human-readable format, and parsed by Hugo to create a static HTML website. There is no server-side processing during runtime, so this results in a clean, easily updateable website with readable text files for the content.
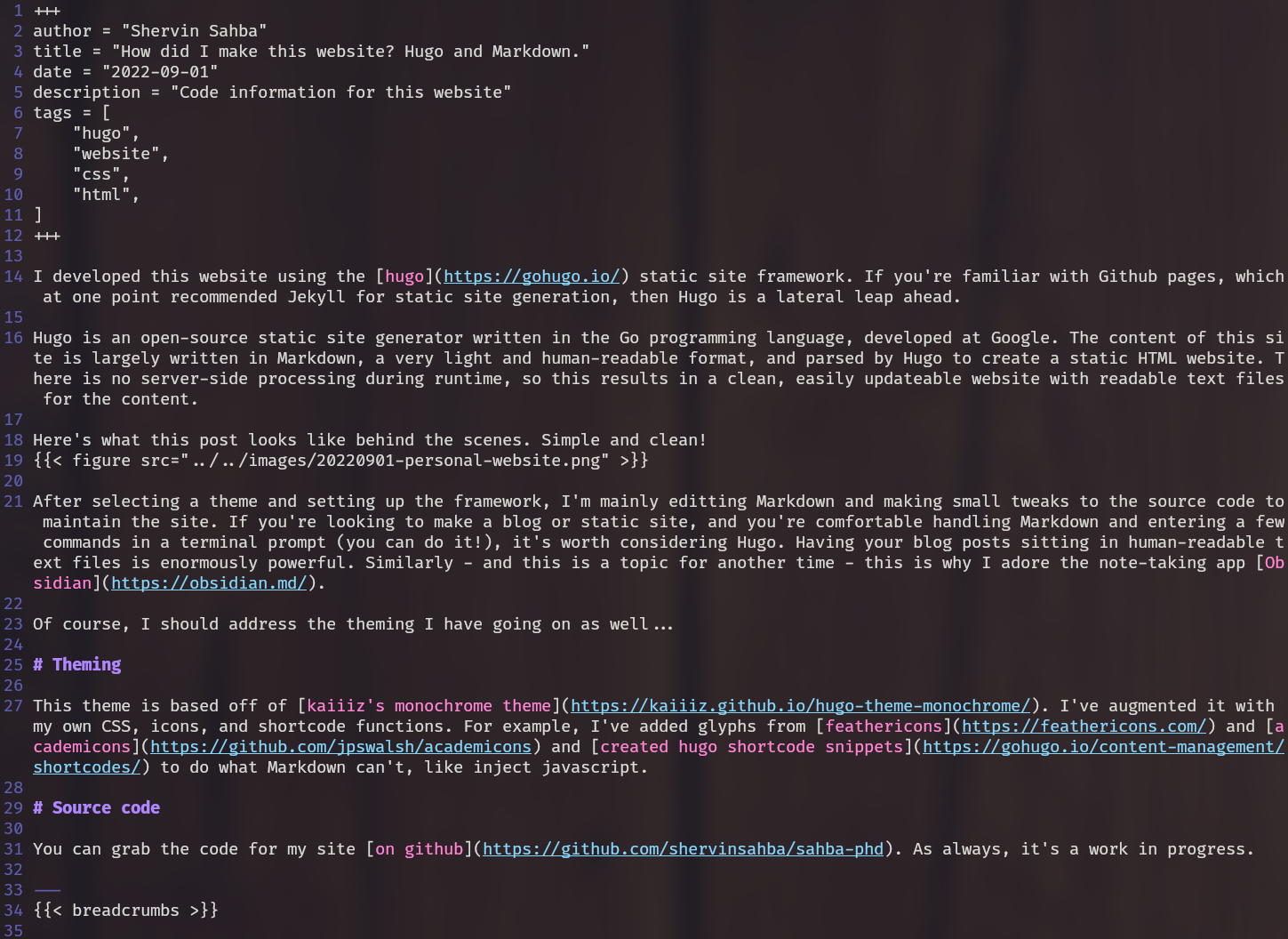
Here’s what this post looks like behind the scenes. Simple and clean!

After selecting a theme and setting up the framework, I’m mainly editting Markdown and making small tweaks to the source code to maintain the site. If you’re looking to make a blog or static site, and you’re comfortable handling Markdown and entering a few commands in a terminal prompt (you can do it!), it’s worth considering Hugo. Having your blog posts sitting in human-readable text files is enormously powerful. Similarly - and this is a topic for another time - this is why I adore the note-taking app Obsidian.
Of course, I should address the theming I have going on as well…
Theming
This theme is based off of kaiiiz’s monochrome theme. I’ve augmented it with my own CSS, icons, and shortcode functions. For example, I’ve added glyphs from feathericons and academicons and created hugo shortcode snippets to do what Markdown can’t, like inject javascript.
Source code
You can grab the code for my site on github. As always, it’s a work in progress.